Inside Figma's Pricing Evolution
Plus: Updates from Stripe, Plaid, and Loom.
Welcome back to Good Better Best.
This week we’re digging into Figma’s pricing evolution, and how their new model allows pricing to scale without getting too complex. Then, Ulrik shares one of his favorite frameworks for thinking about users within a pricing model.
Before we get there, the PricingSaaS Community has been humming. This week we had a few great threads, including one on pricing AI. If you are working on pricing, and looking for support — join us for free here.
Let’s get to it.
📰 Pricing News & Updates
Stripe reorganized its packages.
Plaid added a new plan.
Loom added new features.
Today’s Post is brought to you by Stripe
Is your billing system hindering your growth? 69% of leaders want flexible pricing, but most billing systems can't deliver.
Read Stripe’s latest report for strategies to implement creative pricing models, reduce involuntary churn, and grow revenue. Boost your revenue potential with Stripe Billing.
Inside Figma’s Pricing Evolution
Figma CEO Dylan Field has always had a unique POV on pricing. He shared his perspective on pricing back in 2020 in an interview with Patrick O’Shaughnessy.
Read the full quote, it’s a long one, but a good one:
Pricing is such a big topic, we could spend hours on this. I think the simple advice I'll give for people that are designing their first pricing strategy is to not get too detail-oriented on it. I think the natural inclination of people who are technical is to go after super fancy conjoint analysis and try to create this really rigorous process through which you can figure out what your perfect pricing should be or engaging with a consulting firm or something. I think if you can design a few plans that you can show people and get their feedback on it, you'll learn so much from just talking to a few users about potential pricing, and reading their body language. Make sure that you do it either in person or over video, seeing how they just viscerally react to something I think is a good first step.
That said, I think there's a lot of people who are really thoughtful about pricing, you should definitely research and learn about it, and I think that you have to be very honest with yourself about where the market is. For us, for example, one of our intentional strategies was to make it so that viewers were free in Figma, and we do that because we saw other competitors charge for viewers and also wanted to get more people into our tool, with the hope that over time, they become editors and that they see the power of Figma for editing. Again, going back to our conversation about giving design tools to everyone, also make sure that you link your vision and strategy to your tactics.
There’s so much gold in here. My favorite part is the last sentence — the idea of using pricing to link your vision and strategy to your tactics.
Figma did this with their initial pricing model:
Vision: Make design accessible to everyone.
Strategy: Provide a collaborative platform where teams can design and prototype together in real-time.
Tactic: Give free access to Viewers to encourage involvement in the design process, and can become Editors down the road.
Over time, Figma’s vision and strategy have remained the same. Their tactics have evolved — including the introduction of new products and user types.
Earlier this month, Figma announced their biggest pricing change in years. Let’s trace the evolution from their initial pricing model through today.
Figma Pricing 1.0: 2018 - 2023
Figma started with a simple user-based license model with two user types: Editors and Viewers. They only charged for Editors and gave Viewers free access to get as many people in the product as possible.
This model remained consistent for years, with no real changes until the launch of FigJam, their digital white-boarding tool, in 2021.
After offering FigJam for free for the first year, they started charging in 2022, with two options: $3 per user/mo for the Pro plan and $5 per user/mo on the Organization plan.
Figma Pricing 2.0: 2023 - 2025
Next, Figma introduced Dev Mode, creating a cheaper seat for developers who only need to inspect designs and code, rather than edit designs.
Dev mode came included in Editor seats or could be purchased separately at a lower cost than an Editor seat.
From a product standpoint, in 2024 Figma launched Figma Slides, a presentation competitor to Google Slides, Canva, Keynote, and Powerpoint.
Figma launched Figma Slides with the same approach as FigJam - free through 2024, but with free and paid plans in 2025 ($3 and $5 per user/mo, just like FigJam).
At this point, Figma’s pricing strategy was getting a bit fragmented.
They had 3 user types for the core product (Editor, Dev, Viewer)
They had 2 products that charged their own per-user fees (Core, FigJam)
They had 1 free product with plans to monetize
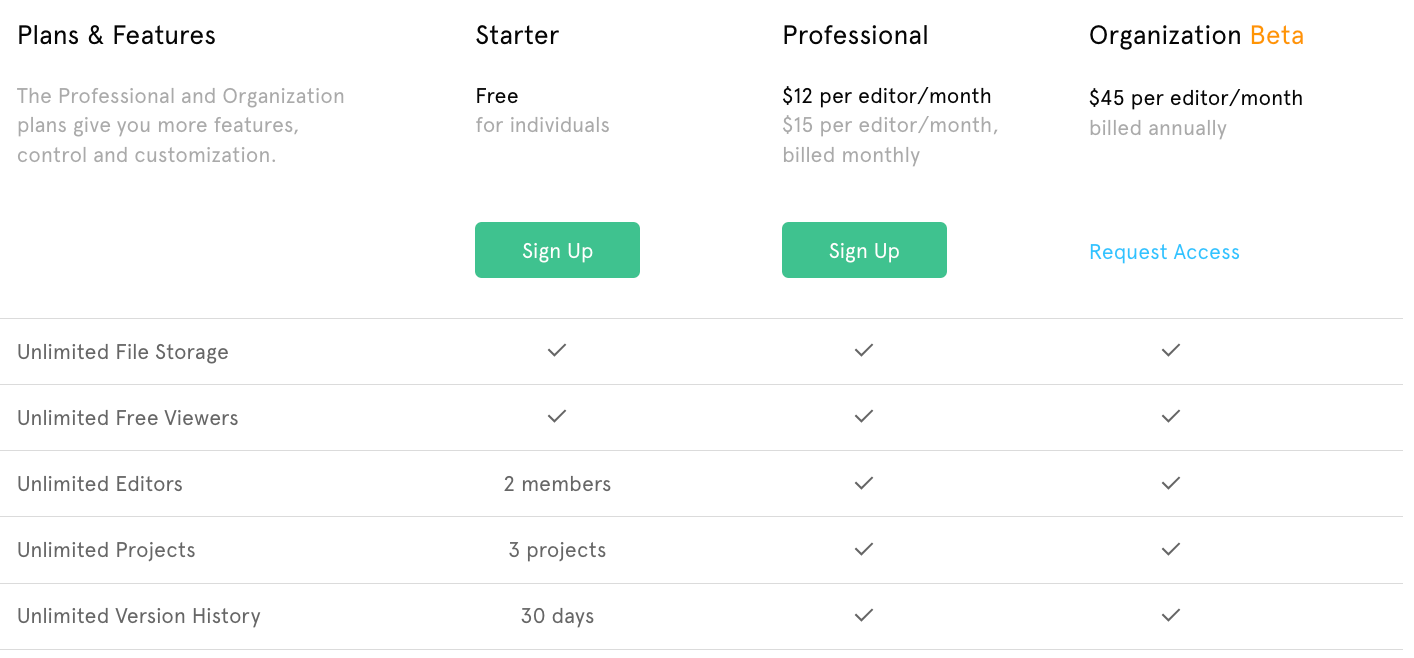
Here’s how the pricing page looked before the latest update:
As you can see, they differentiated between products with a toggle, and differentiated between user types with language under each plan. They treated Figma Slides as an Add On, with the expectation that the price would depend on your plan.
This combination of multiple products and user types can spiral, and it’s pretty easy to imagine a future where Figma’s pricing strategy edged closer and closer to chaos. This sucks for any SaaS company, especially one who’s core mission is to grow the accessibility of design.
But that’s not what happened. Enter Figma’s latest pricing update.
Figma Pricing 3.0: 2025 - Present
Figma’s latest update provides a tiered structure with 3 types of paid seats.
Here’s how it works:
Collab Seats get access to FigJam and Figma Slides
Dev Seats get access to FigJam, Figma Slides, and Dev access to Figma’s core product
Full Seats get access to FigJam, Figma Slides, and full access to the core product
This approach removes the multi-product toggle and removes the need to mention add-ons. Each tier offers the full scope of Figma’s products, and your level of access is determined by your seat type.
I’m a big fan of this approach, not only because it reduces complexity, but because it aligns each seat with a specific JTBD in Figma, ensuring that customers only pay for what they really need for each user.
A couple other notes:
This change allowed Figma to raise the price of Full User seats by 20%-35% depending on the plan
Figma added Dev seats to the Pro plan, opening up Pro as an option for teams that need Dev mode
Figma bundled FigJam and Figma Slides access into one Collab Seat price (this should help drive adoption for Figma Slides, which is already among the most popular presentation solutions according to a recent survey by Lenny Rachitsky).
The Takeaway?
Figma’s vision remains the same: make design accessible to everyone. The strategy and tactics have evolved to incorporate new products and user profiles.
Along the way, they’ve discovered a pricing model that scales without getting too complex. While many are calling for the end of seat-based pricing, innovative strategies like Figma’s show a better way to do it.
🎯 Expert Insight
The CUPID model is a framework used to design a SaaS company's product ecosystem around three types of scale by focusing on the roles of its users.
CUPID is an acronym that stands for:
Customers
Users
Product
Iteration
Distribution
The model forces you to answer the question: What is the value path from user to customer? Or, how the value your software creates turns into revenue.
According to the CUPID model, your users are never "just users". They can take on one of three primary roles:
Users as Customers: These are users who directly pay for your product because they find value in it. This is a straightforward relationship where the value delivered by the software aligns directly with what customers are willing to pay for. An example provided is Tame.events, where businesses pay for event management software that saves them time and increases production value. This scenario is referred to as a "straight-arrow CUPID". The pricing guideline here is to charge for value delivered. Every new customer in this category contributes to economies of scale through better unit economics.
Users as Product: In this model, the users themselves become the core value that is packaged and sold to a different set of customers. Classic examples include radio stations selling their audience to advertisers and Facebook selling user data and engagement (like "cat memes") to companies like Nestlé. In this case, the users are the product being monetized. The pricing guideline for these initial users is to give the service away for free to build a large user base, which then becomes valuable to the paying customers. This dynamic creates product-value-scaling opportunities, essentially free development costs that can be converted into revenue.
Users as Distribution: In this scenario, users do not directly pay for the product and are not the product being sold. Instead, they act as a channel to reach paying customers. An example is KNIME, an open-source data analytics platform used by data scientists, who then may influence their organizations (like Proctor & Gamble) to purchase the enterprise version with advanced features. For this model to work, there needs to be a push (the use case of the basic user ladders up to the real customer) and a pull (the paying customer sees additional value beyond what the primary user needs). The pricing guideline here might involve paying these users or at least ensuring the pricing model doesn't block this distribution. This dynamic leads to distribution scaling, reducing the cost of acquiring new customers and users.
The CUPID model emphasizes that a good SaaS business often has all three types of user roles contributing to its growth and profitability. The best SaaS businesses create feedback loops where the "up arrows" (users as product) and "down arrows" (users as distribution) eventually loop back to generate more direct customers, creating a compounding effect with each iteration.
Importantly, each step in the "value path" needs to be supported by both the product model (how the solution works) and the pricing model (what and how you charge).
Editor’s Note: The images above are from Ulrik’s book, The Pricing Roadmap.
How we can help when you’re ready
Got questions? Join the free PricingSaaS Community to get fast answers from pricing leaders.
Leveling up? Check out our Resource Center for links to pricing and packaging research, webinars, and our free online course.
Need help? Our SaaS Pricing Assessment delivers a clear roadmap to smarter pricing and packaging in 30 days.










Really great post Rob! 👏